It is possible that sometimes the designer may give you to develop UI component that is not already developed/coded before and force you to think on how to proceed for developing it. You can consider it as a challenge for yourself. Fortunately, Flutter helps you a lot in overcoming such a challenge.
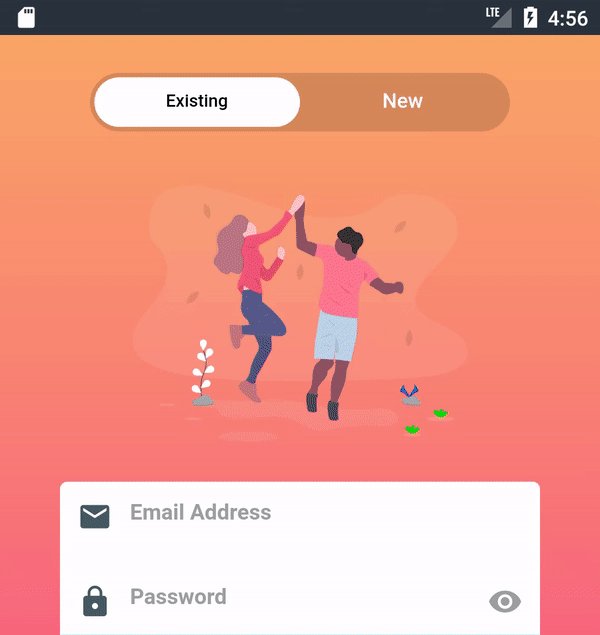
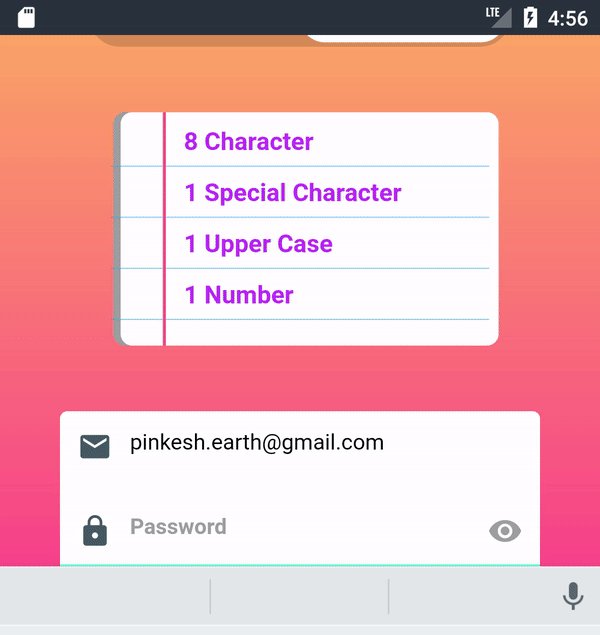
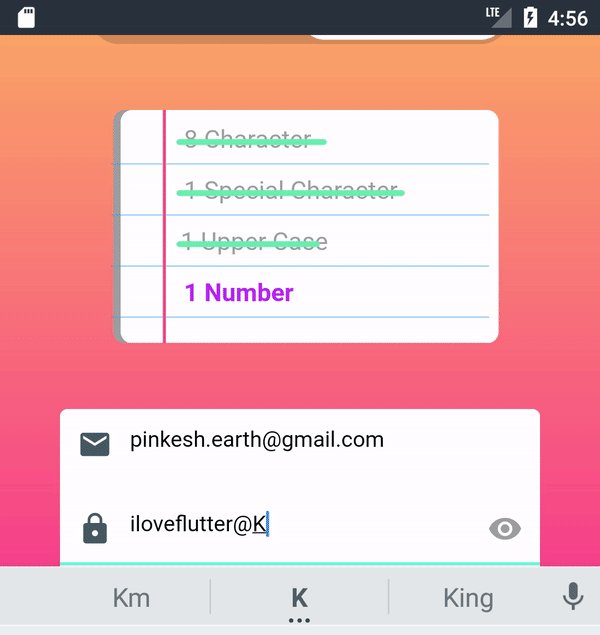
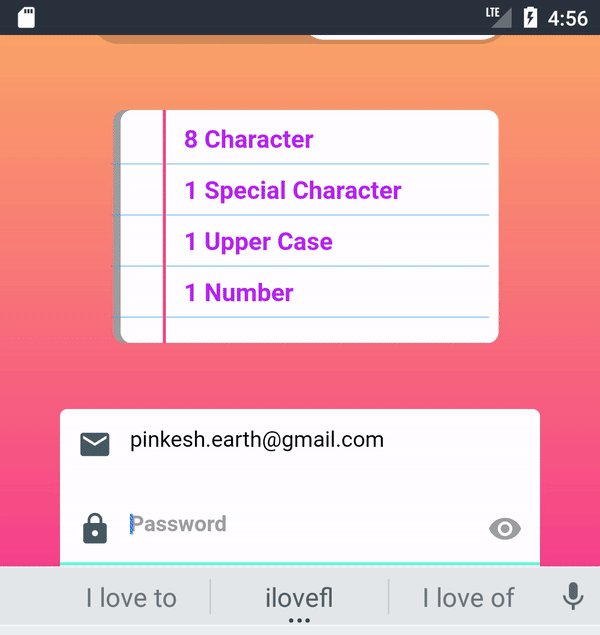
For example, consider you are given a task to develop this kind of UI
.gif)
As we can see that most of the UI can be developed with the available Widgets in Flutter. But how about the ‘NotebookPageWidget’ over which the checklist is displayed for password validation criteria. Although we can develop ‘NotebookPageWidget’ using Flutter widgets by composition(Mix of Widgets). But let’s be a little bolder and try to create ‘NotebookPageWidget’ using CustomPainter.
So our goal in this tutorial is to develop this

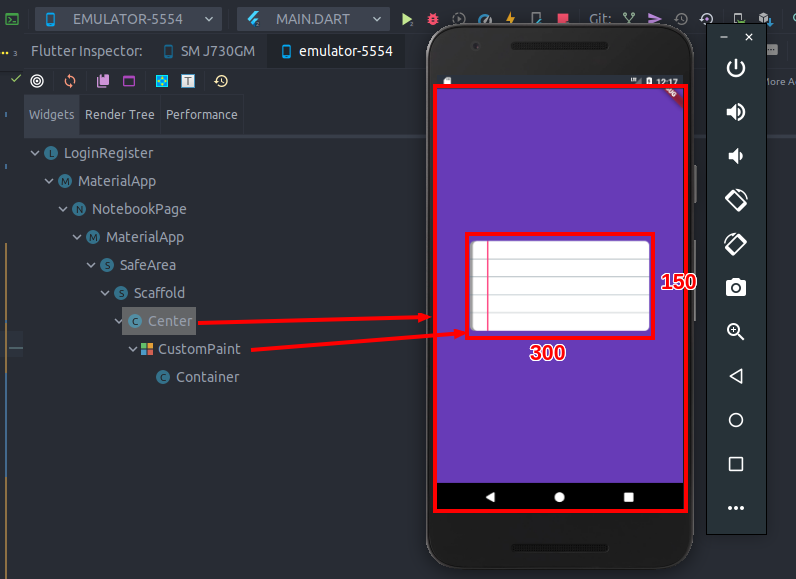
UI Structure

We can see that inside the center widget we have our own ‘NotebookPageWidget’ which is built using CustomPaint()
What is CustomPaint()?
In layman language, I can say that It is used to draw anything on the screen.
1CustomPaint(
2 foregroundPainter: PagePainter(),
3 child: Container(
4 width: 300,
5 height: 150,
6 ),
7)Properties:
- child: You can create and assign any Widget here that will act as size for the canvas. Meaning child widget creates boundaries for your custom shape and you cannot draw outside of it. So in our case, you can create a blank container the has 300 width and 150 height.
- foregroundPainter: It paints our custom paint on top of the child.
- painter: It paints our custom paint below the child.
In our case, we want our PagePainter() to appear on top of given child container so we will just use foregroundPainter.
What is PagePainter() ? Doesn’t seems to be ready-made widget!
Yes, it’s not readymade widget because that is the widget in which we will write drawing instructions.
1import 'package:flutter/material.dart';
2
3class PagePainterextends CustomPainter {
4 @overridevoid paint(Canvas canvas, Size size) { }
5
6 @override bool shouldRepaint(PagePainter oldDelegate) {
7 //TODO Implement shouldRepaint
8 }
9
10 @override bool shouldRebuildSemantics(PagePainter oldDelegate) {
11 //TODO Implement shouldRebuildSemantics
12 }
13}paint(Canvas canvas, Size size): Is the method where actual painting instructions are written.
shouldRepaint(PagePainter oldDelegate): Decides to redraw or not.
Create Custom UI
Now let's create our custom UI step by step
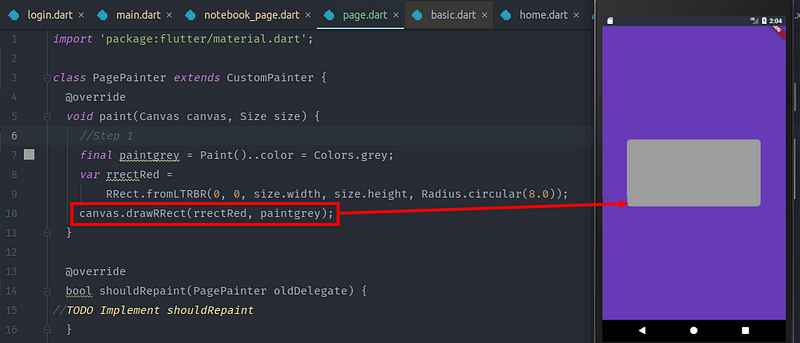
Step 1: Create a grey rectangle.

1void paint(Canvas canvas, Size size) {
2 //Step 1
3 final paintgrey = Paint()..color = Colors.grey;
4 var rrectRed = RRect.fromLTRBR(0, 0, size.width, size.height, Radius.circular(8.0));
5 canvas.drawRRect(rrectRed, paintgrey);
6}Paint()..color = Colors.grey creates paint object with grey color.
RRect.fromLTRBR(0, 0, size.width, size.height, Radius.circular(8.0)) creates rectangle starting from top left to bottom of right with radius of 8.0 around it.
canvas.drawRRect(rrectRed, paintgrey) draws rectangle with grey color.
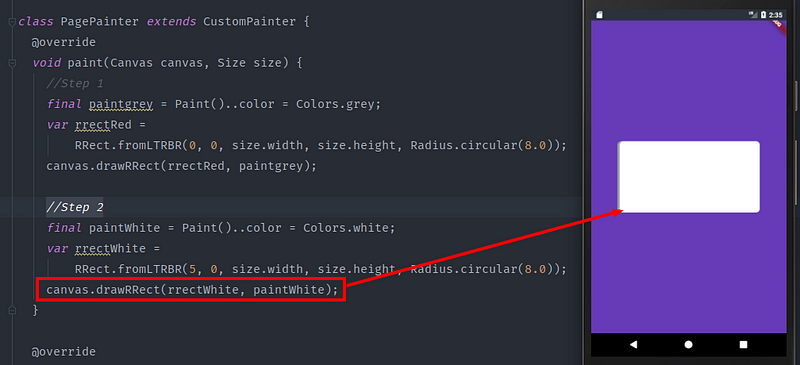
Step 2: Create a white rectangle on top of the grey one.

1//Step 2
2final paintWhite = Paint()..color = Colors.white;
3var rrectWhite = RRect.fromLTRBR(5, 0, size.width, size.height, Radius.circular(8.0));
4canvas.drawRRect(rrectWhite, paintWhite);RRect.fromLTRBR(5, 0, size.width, size.height, Radius.circular(8.0)) creates white rectangle leaving margin of 5 from left side.
NOTE: Writing drawing instructions sequentially will draw on top of the previous one. Just how to use pencil and color for drawing on paper. Feels more natural.
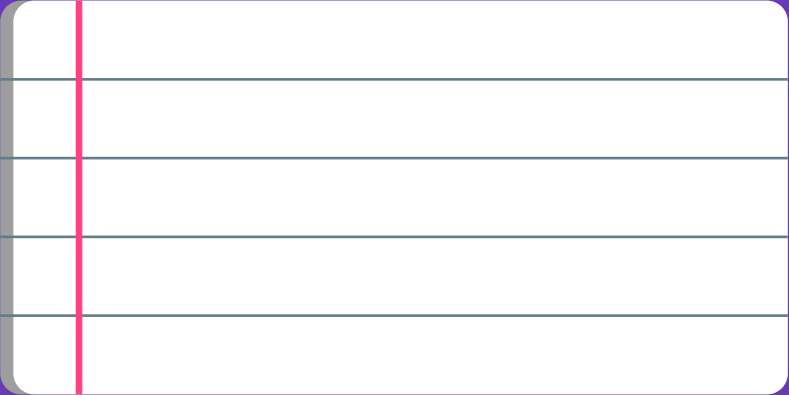
Step 3: Create horizontal lines.

1//Step 3
2final paintDarkgrey = Paint()
3 ..color = Colors.blueGrey
4 ..strokeWidth = 1.0;
5canvas.drawLine(Offset(0, size.height * .2),
6 Offset(size.width, size.height * .2), paintDarkgrey);
7canvas.drawLine(Offset(0, size.height * .4),
8 Offset(size.width, size.height * .4), paintDarkgrey);
9canvas.drawLine(Offset(0, size.height * .6),
10 Offset(size.width, size.height * .6), paintDarkgrey);
11canvas.drawLine(Offset(0, size.height * .8),
12 Offset(size.width, size.height * .8), paintDarkgrey);canvas.drawLine(Offset(0, size.height * .2), Offset(size.width, size.height * .2), paintDarkgrey) draws line from Offset(0, size.height * .2) i.e 20% of height from left side to Offset(size.width, size.height * .2) i.e 20% of height to right side. and similarly other lines are drawn in order of increase in height that acts as place where our text should align.
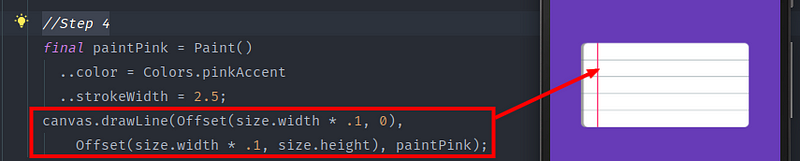
Step 4: Create a vertical line

1//Step 4
2final paintPink = Paint()
3 ..color = Colors.pinkAccent
4 ..strokeWidth = 2.5;
5canvas.drawLine(Offset(size.width * .1, 0),
6 Offset(size.width * .1, size.height), paintPink);That’s it.
Your own made custom widget is ready to be used by you and others in Flutter community. I hope you have understood the basic idea of implementing this.
And I have already created the task that was used as an example for this article. It’s called Password Guide. Please do check out here and improve my code. I would like to learn from you.

We hope this blog post has helped you learn how to create your own notebook page using CustomPaint in this framework. If you want to explore more features and possibilities of Flutter development, feel free to contact us at Aubergine Solutions. Our team of professional and passionate developers can help you build stunning and performant apps with Flutter.
Also read our other blogs:










.webp)

.webp)