In this blog i would like to share how i have configured CI with angular project which is generated using Angular CLI.
Angular is one of the most popular frameworks for building modern web applications. However, developing and maintaining a large-scale Angular project can be challenging without proper tools and practices. One of the best practices for ensuring the quality and reliability of your Angular code is to use continuous integration (CI). CI is a process of automating the building, testing, and deploying of your code whenever you make changes to it.
How I Set up Continuous Integration for Angular in Easy Steps
Below are the steps which i have followed to setup continuous integration.
1. Install Angular CLI
Before install Angular CLI we need to install nodejs in system.
Install Nodejs: https://nodejs.org/en/
Install Angular CLI and create project:
npm install -g @angular/cli
ng --version # Check version: @angular/cli: 1.3.0, node: 8.1.2
ng new angular-ci
cd angular-ci
ng serveIt will open browser and run the angular app on 4200 port. By Default port for angular project is 4200. You can change it by specifying with ng server command.
Now our angular project is ready. we have to install Jenkins for CI process.
2. Install Jenkins
Install Jenkins: https://jenkins.io/doc/pipeline/tour/getting-started/
If you haven’t install Jenkins in your system before than it will ask to create user account.By default Jenkins run on 8080 port.
3. Install PhantomJS
Angular CLI create angular project which runs test suites using karma which uses google browser to show test case results.
But for continuous integration we need some headless browser to run test suites in Jenkins.
So i’m using phantomjs to get the features of headless browser.We can use other one also.
Let’s install PhantomJS:
npm install — save-dev phantomjs-prebuilt karma-phantomjs-launcherIt will install karma-phantomjs-launcher in your angular project.
Now we have to configure PhantomJS. So we need to setup up some setting in karma.conf.js.
Below are changes you need to update in karma.conf.js file.
1// Karma configuration file, see link for more information
2// https://karma-runner.github.io/0.13/config/configuration-file.html
3
4module.exports = function (config) {
5 config.set({
6 basePath: '',
7 frameworks: ['jasmine', '@angular/cli'],
8 plugins: [
9 require('karma-jasmine'),
10 // require('karma-chrome-launcher'), /*comment out this line to disable the karma-chrome-launcher*/
11 require('karma-phantomjs-launcher'), /* add this line to disable the karma-phantomjs-launcher*/
12 require('karma-jasmine-html-reporter'),
13 require('karma-coverage-istanbul-reporter'),
14 require('@angular/cli/plugins/karma')
15 ],
16 client: {
17 clearContext: false // leave Jasmine Spec Runner output visible in browser
18 },
19 files: [
20 { pattern: './src/test.ts', watched: false }
21 ],
22 preprocessors: {
23 './src/test.ts': ['@angular/cli']
24 },
25 mime: {
26 'text/x-typescript': ['ts', 'tsx']
27 },
28 coverageIstanbulReporter: {
29 reports: ['html', 'lcovonly'],
30 fixWebpackSourcePaths: true
31 },
32 angularCli: {
33 environment: 'dev'
34 },
35 reporters: config.angularCli && config.angularCli.codeCoverage
36 ? ['progress', 'coverage-istanbul']
37 : ['progress', 'kjhtml'],
38 port: 9876,
39 colors: true,
40 logLevel: config.LOG_INFO,
41 autoWatch: true,
42 browsers: ['PhantomJS'], /*remove chrome and replace it with PhantomJS */
43 singleRun: true /*make it true to run test suits only one time*/
44 });
45};I have mentioned whatever changes i made in comments.
Also, we have to enable some polyfills which are needed by PhantomJS otherwise it won’t run the test suits.
Below are the files which we need to import in src/polyfills.ts.
1/**
2 * This file includes polyfills needed by Angular and is loaded before the app.
3 * You can add your own extra polyfills to this file.
4 *
5 * This file is divided into 2 sections:
6 * 1. Browser polyfills. These are applied before loading ZoneJS and are sorted by browsers.
7 * 2. Application imports. Files imported after ZoneJS that should be loaded before your main
8 * file.
9 *
10 * The current setup is for so-called "evergreen" browsers; the last versions of browsers that
11 * automatically update themselves. This includes Safari >= 10, Chrome >= 55 (including Opera),
12 * Edge >= 13 on the desktop, and iOS 10 and Chrome on mobile.
13 *
14 * Learn more in https://angular.io/docs/ts/latest/guide/browser-support.html
15 */
16
17/***************************************************************************************************
18 * BROWSER POLYFILLS
19 */
20
21/** IE9, IE10 and IE11 requires all of the following polyfills. **/
22import 'core-js/es6/symbol';
23import 'core-js/es6/object';
24import 'core-js/es6/function';
25import 'core-js/es6/parse-int';
26import 'core-js/es6/parse-float';
27import 'core-js/es6/number';
28import 'core-js/es6/math';
29import 'core-js/es6/string';
30import 'core-js/es6/date';
31import 'core-js/es6/array';
32import 'core-js/es6/regexp';
33import 'core-js/es6/map';
34import 'core-js/es6/set';
35
36/** IE10 and IE11 requires the following for NgClass support on SVG elements */
37// import 'classlist.js'; // Run `npm install --save classlist.js`.
38
39/** IE10 and IE11 requires the following to support `@angular/animation`. */
40// import 'web-animations-js'; // Run `npm install --save web-animations-js`.
41
42
43/** Evergreen browsers require these. **/
44import 'core-js/es6/reflect';
45import 'core-js/es7/reflect';
46
47
48/** ALL Firefox browsers require the following to support `@angular/animation`. **/
49// import 'web-animations-js'; // Run `npm install --save web-animations-js`.
50
51
52
53/***************************************************************************************************
54 * Zone JS is required by Angular itself.
55 */
56import 'zone.js/dist/zone'; // Included with Angular CLI.
57
58
59
60/***************************************************************************************************
61 * APPLICATION IMPORTS
62 */
63
64/**
65 * Date, currency, decimal and percent pipes.
66 * Needed for: All but Chrome, Firefox, Edge, IE11 and Safari 10
67 */
68import 'intl'; // Run `npm install --save intl`.Just replace your polyfills.ts file with the above code.
4.Let’s configure Jenkins to setup Continuous Integration:
Now it time to setup CI in Jenkins.
1.First create one git repository in your project and push it on Gitlab or Bitbucket Or Github and get the repository URL.
2. Now create freestyle project in Jenkins. Here i’m giving project name test you can give any name to it.
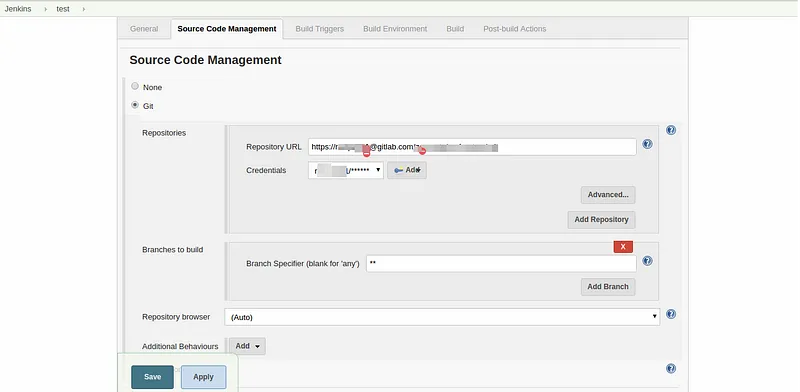
3. In Source Code Management setup the repository which you have created just before. So whenever you push any changes in your branch it will run the Jenkins task which you setup in Jenkins Build. Also you can set build trigger as per your requirement.

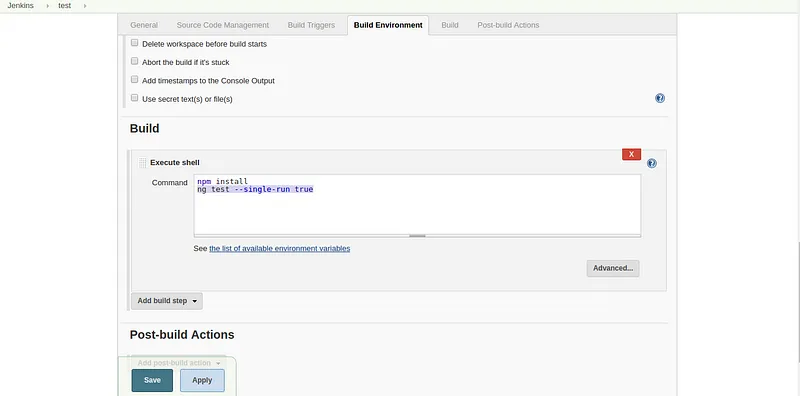
4. At last we just to run test suits using ng test: ng test — single-run true

Now continuous integration is setup.So whenever you push some changes in repository Jenkins run the test suits and give the result in Jenkins console.
We can setup Post build actions in Jenkins to notify the user about the test results.
That’s it about setup the continuous integration for angular project.
We hope this blog post has helped you understand how to set up a CI pipeline for your project using Angular CLI, Jenkins, and PhantomJS. If you need any help with your development or testing, feel free to contact us at Aubergine Solutions. We are a team of experienced and passionate Angular developers who can help you build amazing web applications.







.webp)

.webp)